Implementing a seamless
universal account experience.
Overview.
Hubbl, a streaming aggregation platform under the Foxtel group, faced the challenge of enhancing its user experience to stay competitive in the evolving streaming market. Leading comprehensive enterprise design initiatives was essential to align strategy, systems, and processes, thus optimizing performance and driving growth. The project's complexity was increased by the necessity to collaborate with multiple partners, manage various sales channels, integrate different billing systems, and synchronise external account profiles.
The launch of the groups streaming products Kayo, Binge, and Flash marked the next phase for the business. Foxtel and its streaming products operated in silos with distinct customer registration, management, and support systems. This resulted in duplicated customer records, inconsistent experiences, and inefficiencies in handling customer data. Additionally, transitioning customers from the outdated Foxtel IQ platform to modern streaming services became a priority. A growing concern for all streaming providers was helping customers manage budgets across multiple streaming services while ensuring they could easily find all their favourite content.
Objectives.
Integrated Customer Account and Identity: Establish a single, comprehensive view of each customer across all product lines (TV and Web).
Benefits for Multi-Subscription Customers: Facilitate easy addition and removal of subscriptions, helping customers manage their monthly household budgets.
Enhanced Subscription and Billing Experience: Allow customers to sign up for their preferred subscriptions and provide quicker access to additional streaming services.
Optimised Operational Efficiency: Simplify backend operations to reduce the complexity of managing multiple systems.
Key Responsibilities.
As the User Experience Lead, I played a pivotal role in designing and crafting the core experience for our platform. My responsibilities included not only conceptualising and developing key user interfaces but also ensuring a seamless and engaging user journey. A crucial part of my role was defining how the design of the system needed to closely align with technology and third-party integrations. This required a deep understanding of both the technical architecture and the capabilities of external systems to ensure a cohesive and functional experience.
Collaborating closely with the Director of Design and Experience and Product, we fostered a dynamic partnership integral to our success. Together, we implemented a continuous feedback loop, systematically integrating ongoing research and user insights into the product development process. This iterative approach allowed us to continually refine and enhance the user experience, ensuring our platform remained responsive to user needs and industry trends. By prioritizing a research-driven methodology and ensuring alignment with technological and third-party requirements, we created an intuitive and satisfying product experience for our users.
Enterprise Design Strategy
Developed an enterprise design strategy focusing on seamless multi-platform experiences.
Leveraged emerging market trends to stay competitive.
Service Blueprinting
Visualised the end-to-end customer service journey through service blueprinting.
Identified touchpoints for improvement and aligned service design principles with systems thinking.
User-Centric and Data-Driven Design
Implemented user-centric and data-driven design strategies.
Enhanced content discovery and personalised recommendations to increase user engagement.
Iterative Improvement
Conducted continuous iteration and testing to refine design solutions.
Adapted to changing user needs and market dynamics through iterative feedback loops.
Approach.
Employing a simple, iterative process.
A cyclical design process is a dynamic and iterative approach to problem-solving that involves three key phases: Discover, Iterate, and Implement. In the Discover phase, insights are gathered to interpret the needs of users through research and observation, identifying the core problems and opportunities. During the Iterate phase, ideas are generated and refined through prototyping and testing, allowing for continuous feedback and improvements. Finally, in the Implement phase, a refined solution is developed and launched, followed by further evaluation to ensure it meets user and business needs.
Discover.
Stakeholder Workshops
User Interviews
Qualitative Surveys
User Observation
Competitor Analysis
Problem Definition
Iterate.
Wireframes
User Flows
Service Blueprints
Prototyping
User Testing
Feedback Analysis
Implement.
Detailed UI Design
User Interviews
Technical Development
Product Testing & QA
Product Launch
Evaulation
Discover.
User Research
Engaging in excess of 150 participants. Leading the UX function we
conducted a series of moderated and unmoderated testing, subjecting participants to a full set of prototypes and first phase designs to help define pain points and opportunities. Using these insights, product features
and capabilities were further developed and re-tested. This was a cyclical process until the system and service designs met expectations
for both the business and customer.
Service Design
In parallel to user research, the service design phase was initiated in
order to lead the end-to-end process of building out service and product capabilities.
Service Blueprints were created to allow cross business functions to analyse, review and understand the points of interaction between customers and the business.

Iterate.
User Journeys
User journeys create cohesion between the product team and technical engineers. Mapping out the journeys of different user types and cohorts allowed us to identify user and technical challenges early on in the process. Identified issues were addressed quickly to keep the product build on track. Mapped scenarios varied from new and existing user and business actions.


Experience Design & Development
We initiated projects with comprehensive Epic Briefs and Requirements, thoroughly documenting designs and flows for enhanced collaboration. I translated these requirements into wireframes and prototypes, defining customer types and preferred payment methods, including honouring partner payment options. I designed a user-friendly sign-up and checkout process that adapts based on the user's origin, and created an account management area for customers to manage subscriptions, payment methods, and payment history. This approach simplified re-subscribing and signing up for additional products with minimal clicks.
Successful features were meticulously documented and linked to tech tickets, with regular tech review sessions ensuring strong collaboration between Product and Tech teams. In the first 12 months, we developed over 15,000 wireframes through nine rounds of feedback and business plan changes, providing a firm foundation for the subsequent UI design and development stages.
Features & Functionality.
My Account (App Glass TV)
My Account (Web)
Identity Management (SSO)
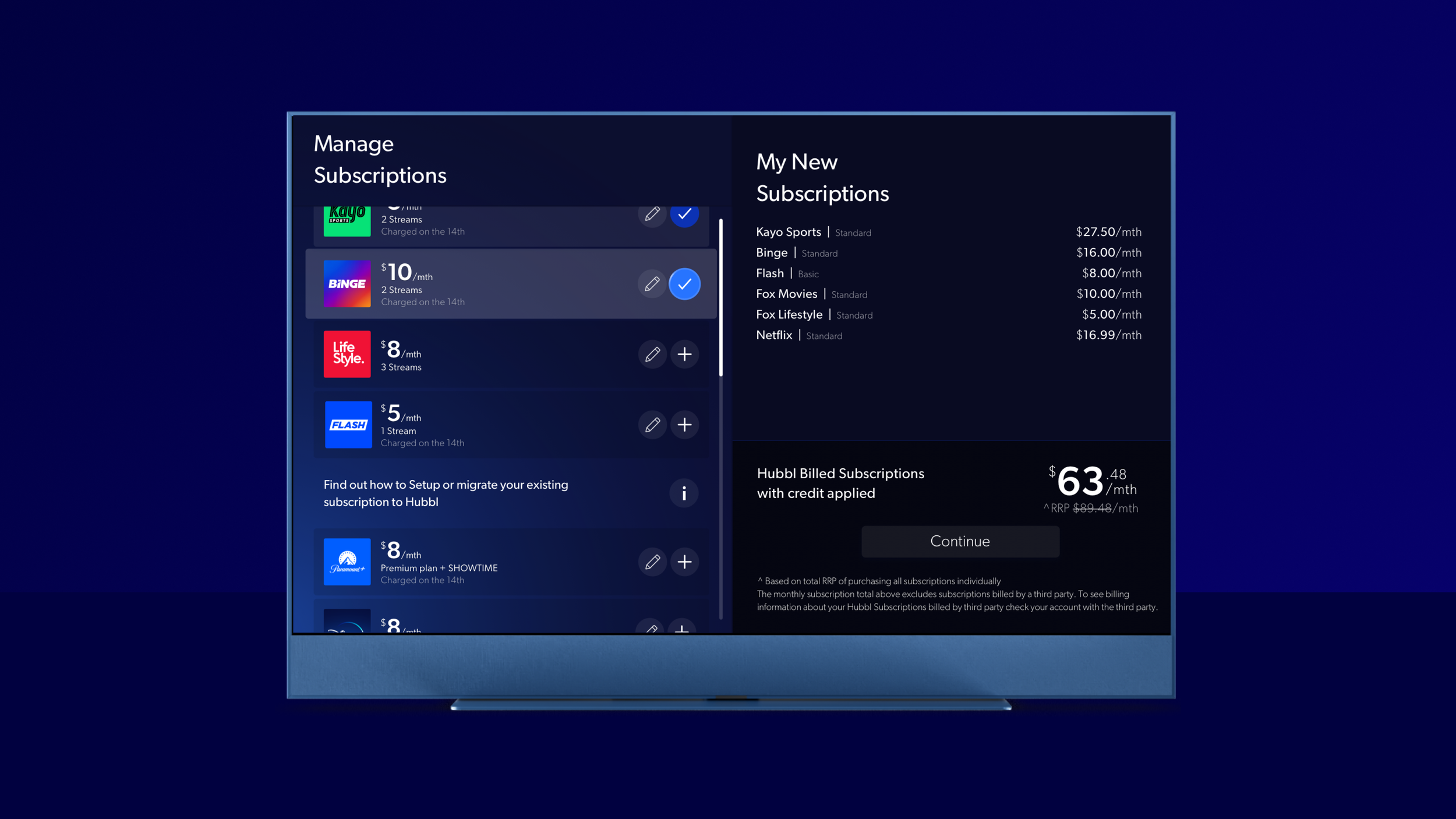
Subscriptions Management
Device Management
Payment Management
Billing & Invoices
Account Credit




Implement.
Build & Operational
As the project transitioned into the build phase, the technology and development teams took charge of implementing the features and functions, addressing both frontend and backend requirements. To ensure the product met design specifications, we conducted comprehensive QA across TV, Mobile, and Web platforms. This included rigorous testing of the complex subscription management and billing processes, which presented significant challenges.
By leveraging usage data and customer experience insights, we significantly improved product performance, operational efficiencies, and customer satisfaction. Analysing platform usage patterns allowed us to identify optimisation opportunities, streamline processes, and eliminate bottlenecks. Concurrently, customer experience data provided a deeper understanding of user needs and pain points, enabling us to tailor features and functionalities to better meet their expectations.





Summary.
The success of Hubbl launch highlights the critical importance of aligning design initiatives with business objectives, leveraging data-driven insights, and adopting a user-centric approach. By focusing on holistic enterprise design and continuous improvement, we achieved significant enhancements to the user experience, which in turn drove growth for the organization post launch. This approach underscores the value of integrating strategic design with business goals to create impactful and sustainable outcomes.
Achievements
Successful Launch: Hubbl's launch in March 2024 was met with positive reception, with users praising the user experience and enhanced content discovery features.
Improved Conversion Rates: Seamless multi-platform experiences and intuitive content discovery mechanisms improved conversion rates, driving revenue growth for Hubbl.
Positive Feedback: User feedback indicated high satisfaction with the new universal My Account features and improvements, validating the success of our user-centric design approach.


